Do you want to retain user settings or preferences when an app is closed, but not have to write back to a data source? Power Apps SaveData and LoadData functions allow you to save data locally to a mobile device in a similar way to a browser storing a cookie
Saving User Preferences

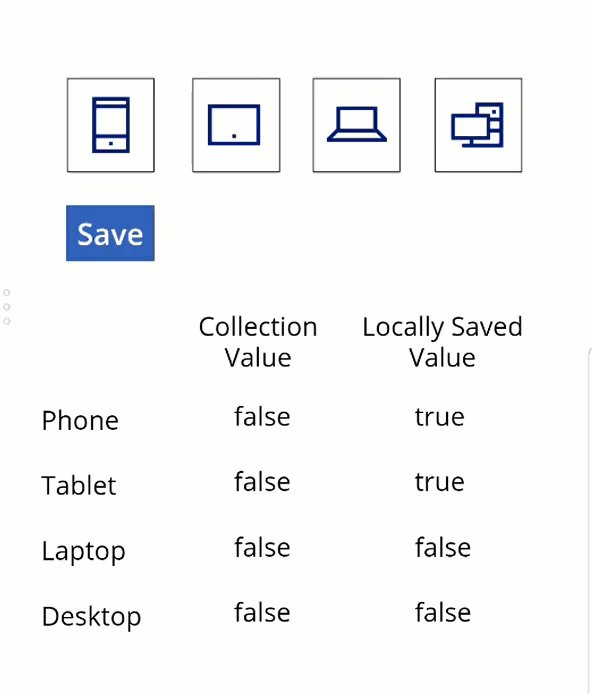
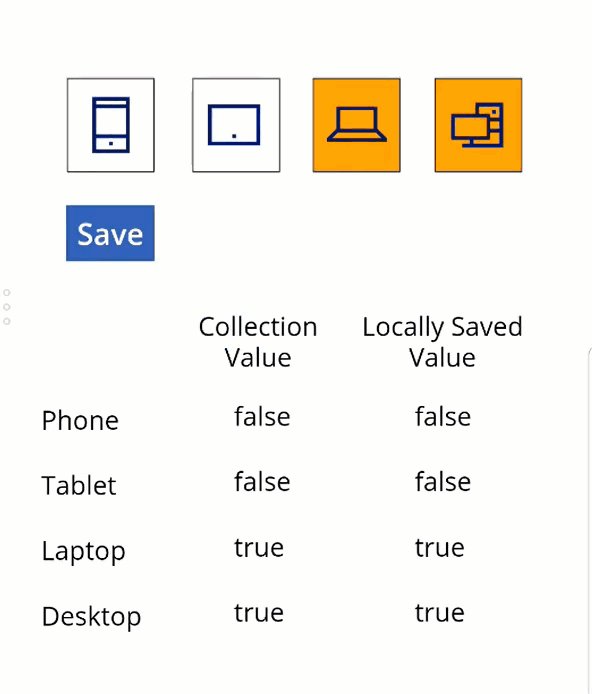
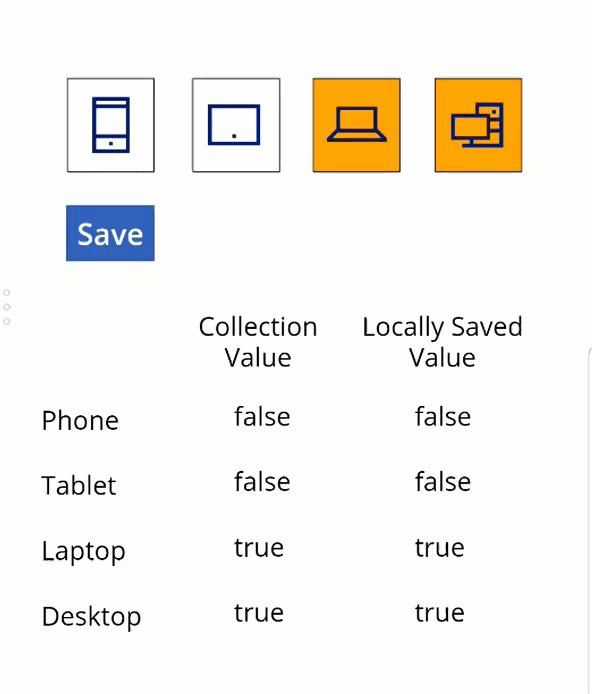
In the App opposite, there are 4 Icons (phone, tablet, laptop, desktop) inside 4 rectangular boxes. Clicking on an particular Icon changes the color of the box to orange to show it has been selected. Clicking again de-selects.
How can Power Apps automatically highlight the previously selected Icons the next time the user starts the App?
I wrote about using the Power Apps SaveData function a few months ago: Local Data Storage and that post is a great place to start for background info on Power Apps SaveData and storing info locally. The technique described here is even more flexible as it can be used with any number of user settings
The Power Apps SaveData and LoadData formulas make it straightforward to store data in the local Sandbox area of a handheld device. The solution is as simple as adding the settings we want to save to a Collection and then using SaveData to save the Collection locally. Then, every time the Apps starts, the LoadData function loads the saved Collection back into the app. Simple as that!
Power Apps SaveData & LoadData Functions
Each of the Icons is assigned its own Global Boolean Variable – you can see the values of each variable in the table in the App. Although I’ve used Boolean settings for true and false, but this technique works equally well with Strings or Text. Selecting an Icon sets the respective Boolean variable to true. Selecting again toggles the same variable back to false. This is done by assigning the OnSelect property of each Icon as below. You’ll need to use a different variable for each Icon
Set(varPhone,!varPhone)
Saving the Data Locally
ClearCollect(
Preferences,
{Item:"Phone",Status:varPhone},
{Item:"Tablet",Status:varTablet},
{Item:"Laptop",Status:varLaptop},
{Item:"Desktop",Status:varDesktop}
); SaveData(Preferences,"mydata")
Loading the Data using App.OnStart
Now add the following code to the OnStart property of your App. Global rather than Contextual variables must be used as the OnStart property isn’t associated with a particular screen. LoadData creates the Preferences Collection and loads the data previously saved into the Collection. The ‘true’ parameter in the LoadData function supresses any error messages on loading. For example, the first time the user uses the App there is no saved data to load and without the ‘true’ parameter this would throw an error. The Concurrent function is used so all the Lookups happen simultaneously rather than sequentially, which loads the data quicker
LoadData(Preferences,"mydata",true);
Concurrent(
Set(varPhone,LookUp(Preferences,Item="Phone",Status)),
Set(varTablet,LookUp(Preferences,Item="Tablet",Status)),
Set(varLaptop,LookUp(Preferences,Item="Laptop",Status)),
Set(varDesktop,LookUp(Preferences,Item="Desktop",Status))
)
The Boolean variables have now been automatically reloaded into the App with the user assigned values!
Make it User Friendly
If you want the user,s preferences to be saved automatically without the need for a Save button, that can be achieved too. Simply update the Preferences Collection using the OnSelect property of the Icons. The Power Apps SaveData function can be invoked the same way. Alternatively, this can be done when the user navigates away from a screen or even using ConfirmExit when the user closes the App
Finally, just be aware that SaveData and LoadData only work on Android or iOS devices and not on Windows. To save user preferences on Windows you will need to write to a Data Source instead. This can be done by identifying the type of device the user is using and then getting the App to respond and save the data in the appropriate way
Resources
Power Apps Reference: SaveData & LoadData Functions