Push Notifications
Push notifications are messages that pop up on a mobile device. Power Apps publishers can send them at any time either manually via the app or automated using a trigger or timer and recipients don’t have to be in the app or even using their device to receive them. In fact using Power Apps, you can send Push messages to colleagues who don’t even have your app installed!

Push notifications look similar to SMS text messages but are a better way to directly alert a user because the messages don’t get caught in spam filters or lie forgotten in an inbox. Just like SMS, Push messages can be sent to individual users or groups but very importantly the Power Apps connector is standard and the messages are free to send
Add a push notification to your app if:
- Your users need to know information immediately, particularly if they are often not at their desk and an email may be missed
- Your app is used to distribute important tasks, for example to alert an engineer that a support ticket has been raised
- You want to regularly engage your users with useful information
- You need users to provide an important updates
Enhancing your app with Push messaging is really easy to do
Firstly, in the Apps section using make.powerapps.com, copy the App ID of your app. Now add the Power Apps Notification connector to your app and paste the App ID into the dialogue box
To generate the actual Push messages, create the SendPushNotification method in the following format by using a button, timer or other control
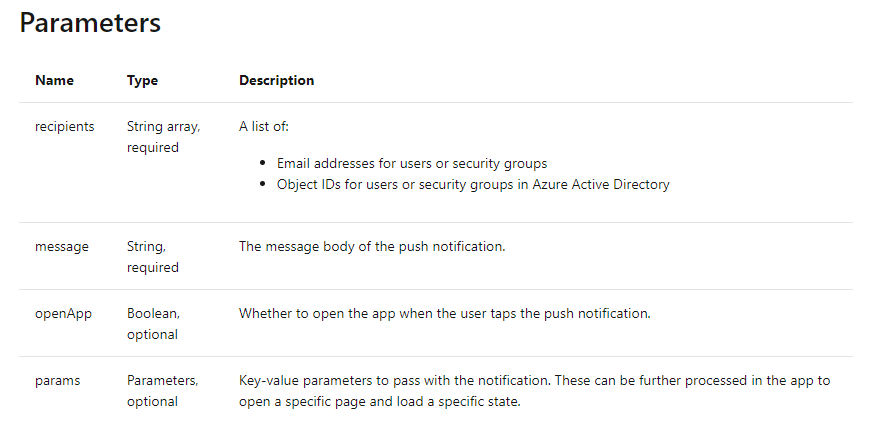
SendPushNotification({recipients:Table, message:Text, openApp:Boolean, params:Table)} 
PowerAppsNotification.SendPushNotification(
{
recipients: ["803627c8-6e76-487e-8d0e-929ad982f467"],
message: "Additional stock of " & varProduct & " is required on the shop floor"
}
);
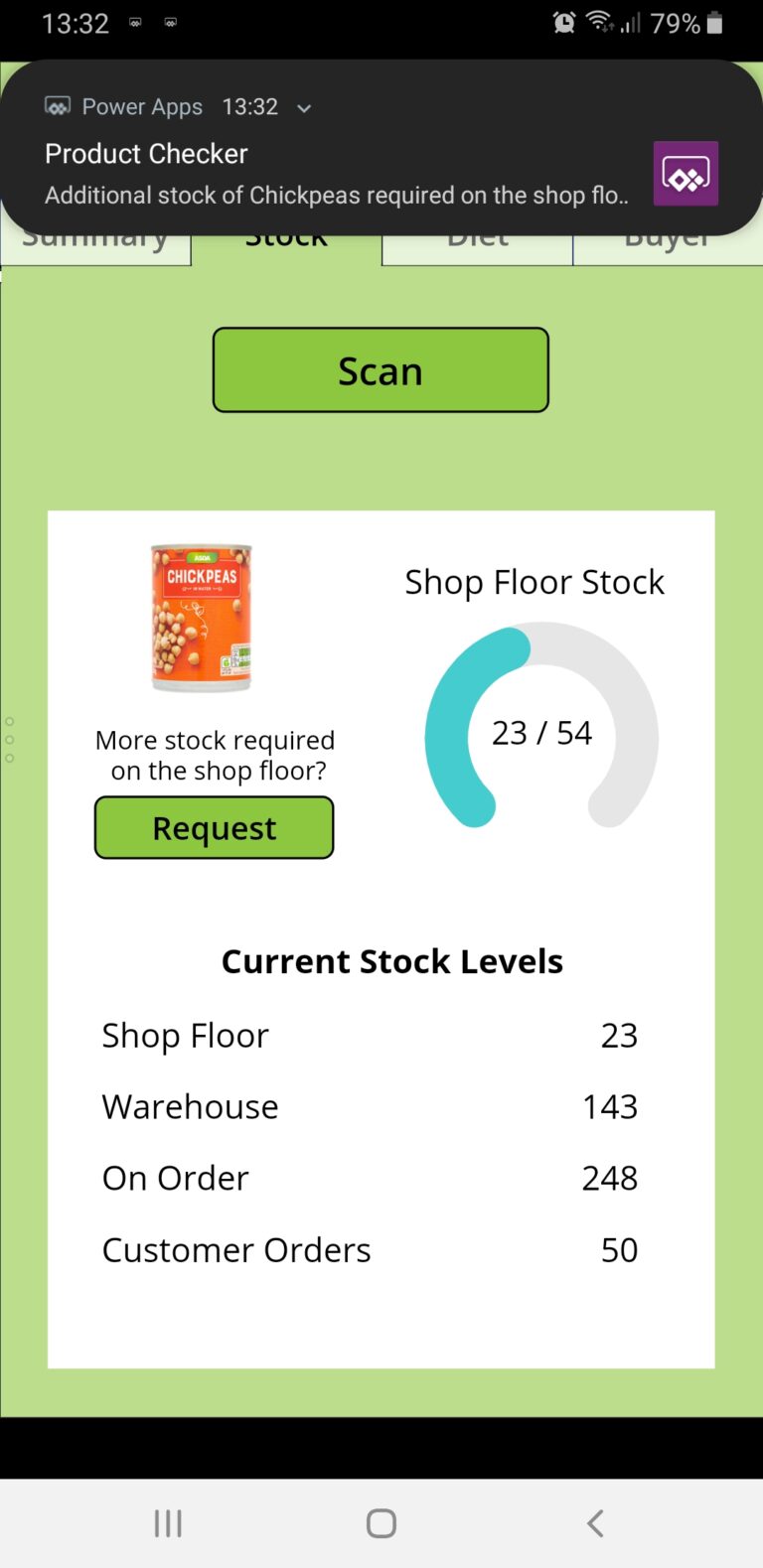
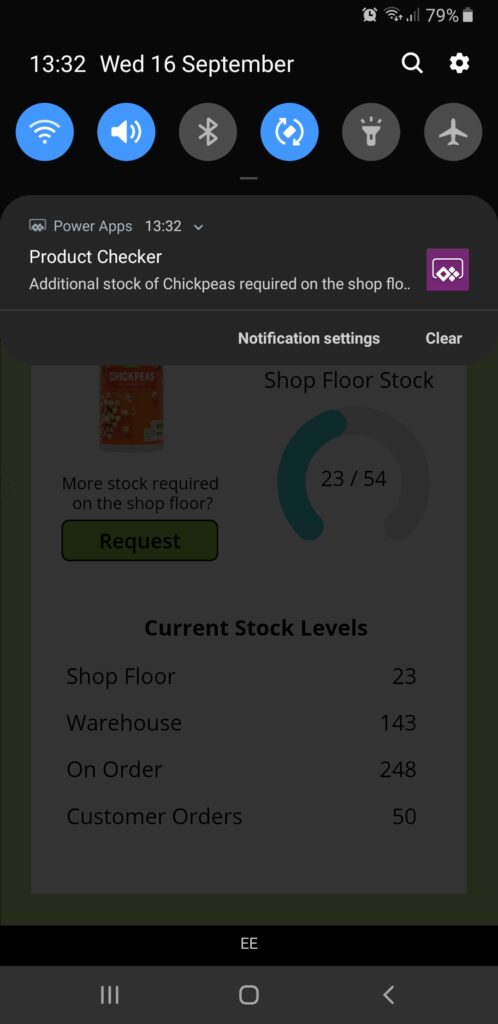
The result of the message being sent can be seen below with the initial screen popup (first image) and the retained message as a notification until dismissed (image 2). An icon is also displayed at the top of the screen to indicate a Push notification has been received


Push messages can even open the app on a specific page (as long as the receiver already have the app installed on their device)
The code example below opens the app displaying the warehouse location bay where the stock is located in the warehouse
PowerAppsNotification.SendPushNotification(
{
recipients: ["803627c8-6e76-487e-8d0e-929ad982f467"],
message: "Additional stock of " & varProduct & " is required on the shop floor",
params: Table({key:"varProductLocation", value:"5054070637128"}),
openApp: true
}
)
A few limitations to bear in mind:
- Push notifications don’t support users who run apps in a web browser
- Push notifications aren’t currently supported for Model Driven apps