Records in Collections can be filtered before being displayed in Galleries. Dropdowns are a great way to do this and using a little configuration their use can be made intuitive, effective and user friendly
Filter Galleries - 3 Great Tips and Tricks
How Dropdown filters work with a Gallery
If a Gallery has a Collection defined as it’s Data Source, then every Record in the Collection will be displayed. Using a Dropdown combined with the Filter function as the Data Source for a Gallery, the Records in the Collection can be pre-filtered. This makes it much easier for users to quickly find the Record they are looking for
Below is a demo of the pre-filtering in an App. Let’s take a closer look

How the Apps Works

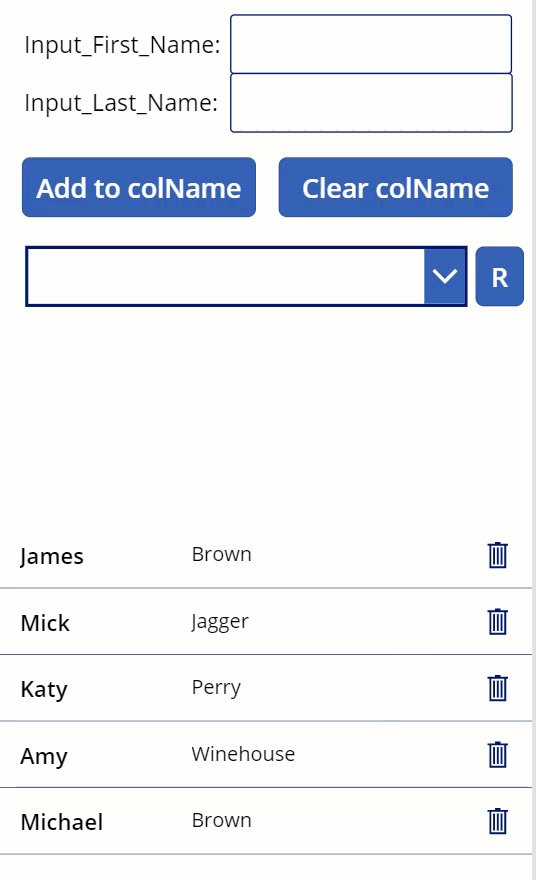
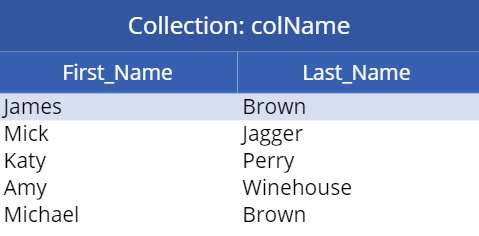
The Collection opposite used in the demo contains 5 records. By default the Dropdown box is blank and the Gallery initially displays all the records in the Collection
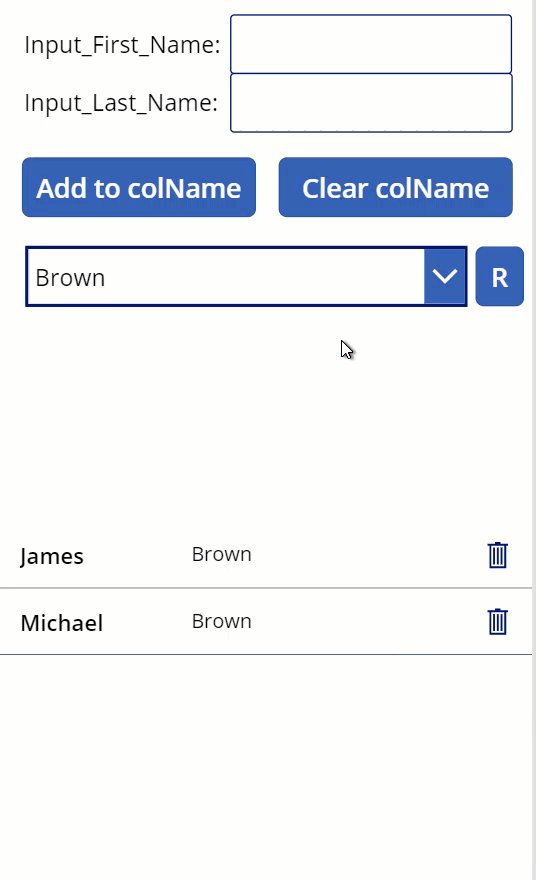
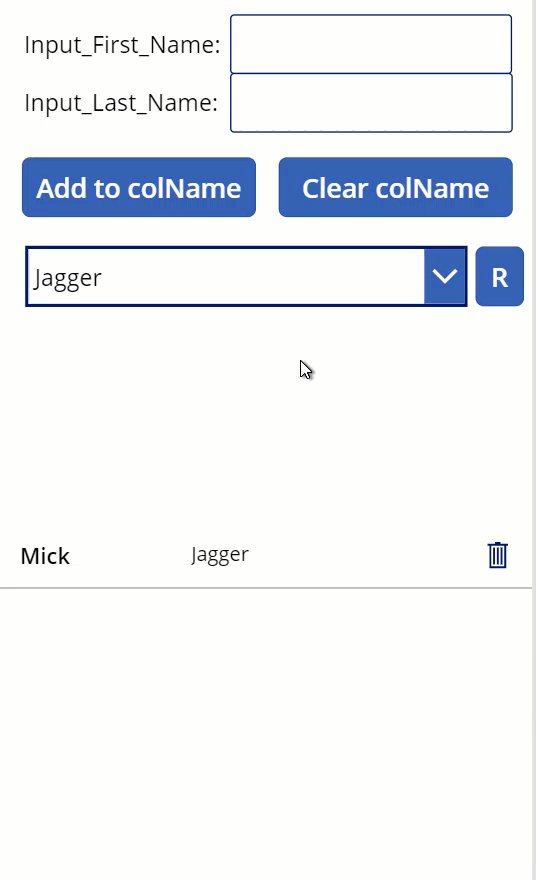
As soon as the Dropdown is used and a last name chosen, the name selected is used as a filter for the Gallery. The Gallery only displays Records with that particular last name
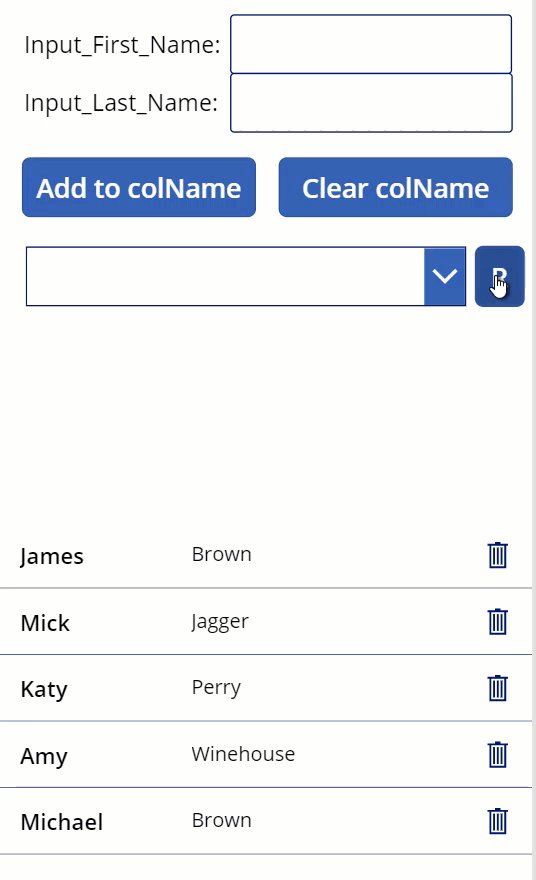
The reset button to the right of the Dropdown changes the Dropdown back to being blank and the Gallery returns to showing all records
Creating the Dropdown Filter
The Filter uses the following formula as it’s Items property:
Items: SortByColumns(Distinct(colName,Last_Name),"Result")
The Distinct function evaluates each Record of a Collection and returns a one-Column Table of the results with duplicate values removed. The name of the column is called Result. With this App, the Result Column contains the distinct last names from the Collection
The SortByColumns function is then used to alphbetically sort the Results Column. The output of this formula can be seen in the Gallery in the above animation
There are a couple of other Dropdown properties that also need to be set
AllowEmptySection: true
Default: ""
Setting the AllowEmptySection property to true means that option is added to the Dropdown. Setting the Default property to “” ensures the default Dropdown setting is blank both when the App first loads and when it is Reset
Creating a Reset Button
Even though a blank option is available when the Dropdown is first used, as soon as a non-blank Record from the Results Column is selected, the blank option is no longer available. To fix this issue, we add a Reset Button to return the Dropdown to its default state and clicking the Reset Button returns the Dropdown to showing the blank value. As a result, the Gallery also returns to displaying all the Records in the Collection
The OnSelect property of the Button is set to:
OnSelect: Reset(Dropdown) Setting the Items Property of the Gallery
Setting the Items property of the Gallery to Dropdown.Selected.Result works as a filter when the Dropdown is used to select a valid record. However, when the default blank entry is used, it only returns Records whose Last_Name is blank. There aren’t any Records with a blank Last_Name and so the Gallery is empty. That isn’t what we want to achieve. When the Dropdown displays a blank entry, we want all Records to be displayed in the Gallery. This is easily fixed by replacing the Gallery Items property with the following
Items: If(IsBlank(Dropdown.Selected.Result),colName, Filter(colName,Last_Name=Dropdown.Selected.Result))This formula can be interpreted as follows: If Dropdown.Selected.Result is blank then show the full collection, if it is not blank then only show the Records that match
Summary
And there we have it, a Gallery filtered by a Dropdown. Not complicated and very intuitive to use
There is no limitation to using a single Dropdown. We could have 2 or more Dropdowns either working independently and filtering a Gallery in parallel. Alternatively 2 or more cascading Dropdowns can drill down into a large data set
I hope you find these tips and tricks helpful. Feel free to post any comments or questions
Further Reading & References
- Hiredgun.tech: Updating Records from within a Gallery
- Hiredgun.tech: Input Boxes, Galleries & Collections
- Hiredgun.tech: Select Multile Records in a Gallery
- Power Apps Reference: Filter
- Power Apps Reference: SortByColumns
- Power Apps Reference: IsBlank