SVGs or Scalable Vector Graphics are an XML-based format for 2D graphics. There are many things that are possible with SVGs that JPEGs, PNGs & GIFs can’t even come close to such as animation and scalability. Using SVG in Power Apps is more versatile because you’re telling the browser to create the graphic as opposed to just displaying it. Consequently, SVGs are also much quicker to load than graphic files

Creating SVGs
The only reason that SVGs are not used as much as image files on the web is that they require a bit of a learning curve that isn’t required with image or graphic formats. But that’s not a problem for Power Apps developers
SVG in Power Apps
To add SVGs to Power Apps, all you need to do is insert an Image control and assign the following code format to the image property:
"data:image/svg+xml;utf8, " & EncodeUrl("
<svg viewBox='0 0 200 200' xmlns='http://www.w3.org/2000/svg'>
<SVG Code>
</svg>"
)
The code in grey should remain unchanged but the code in bold needs to be modified to create the desired SVG effect
The Viewbox Attribute
The viewBox attribute is defined by four parameters: Viewbox = ‘min-x, min-y, width, height’. The numbers are separated by whitespace and/or a comma
The viewbox parameter creates a virtual box within a Power Apps Image control
The intricacies of exactly how the virtual box is positioned within the image control is beyond the scope of this article – however, understanding the finer detail isn’t required to use SVGs in Power Apps. If the values of min-x and min-y are set to 0; and the value of width and height match the dimensions of the Image control, the Viewbox will overlay the Image control exactly. This also has the advantage that the Viewbox parameters are now specified in pixels
Now the Viewbox attribute has been defined, one or more shapes can be specified to exist inside it
Adding SVG Shapes
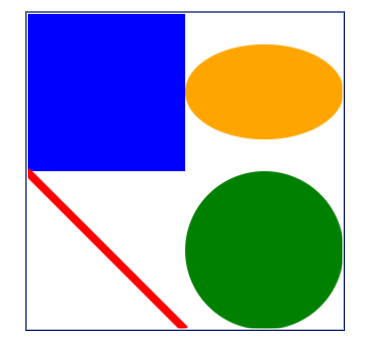
In the example below a Viewbox of dimensions 200×200 has been overlaid on an Image control of the same size. Then 4 shapes have been added to each of the quadrants. Their location in the Viewbox is specified by the X and Y values
"data:image/svg+xml;utf8, " & EncodeUrl("
<svg viewBox='0 0 200 200' xmlns='http://www.w3.org/2000/svg'>
<rect x='0' y='0' width='100' height='100' style='fill:blue'/>
<ellipse cx='150' cy='50' rx='50' ry='30' style='fill:orange'/>
<line x1='0' y1='100' x2='100' y2='200' style='stroke:red;stroke-width:5' />
<circle cx='150' cy='150' r='50' style='fill:green'/>
</svg>"
) 
Checkout w3schools.com for more info on the SVG shapes that can be used and their additional attributes such as borders and rounded corners. Just bear in mind that all the quotation marks need to be single rather than double to be used in Power Apps

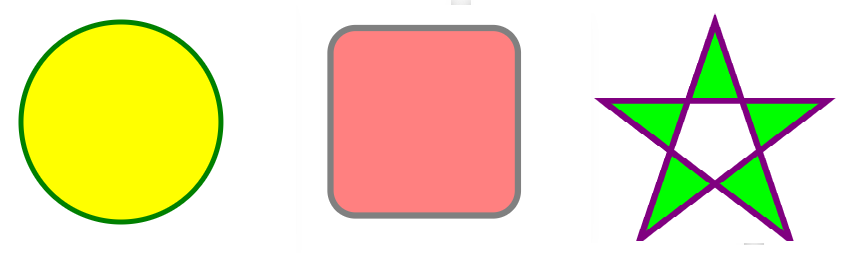
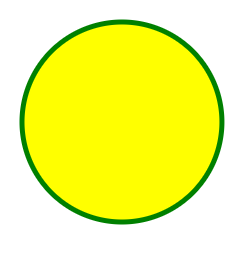
"data:image/svg+xml;utf8, " & EncodeUrl("
<svg viewBox='0 0 100 100' xmlns='http://www.w3.org/2000/svg'>
<circle cx='50' cy='50' r='40' stroke='green' stroke-width='3' fill='yellow' />
</svg>"
) 
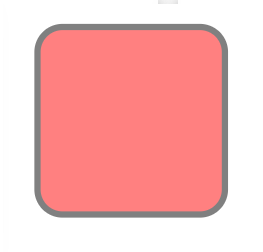
"data:image/svg+xml;utf8, " & EncodeUrl("
<svg viewBox='0 0 200 200' xmlns='http://www.w3.org/2000/svg'>
<rect x='25' y='25' rx='20' ry='20' width='150' height='150' fill='red' stroke='black' stroke-width='5' opacity='0.5' />
</svg>"
)
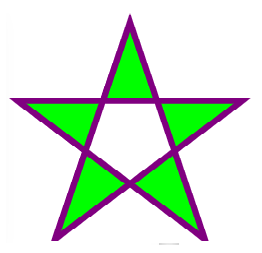
A alternative way to present the HTML is to use inline CSS with the style attribute as in the example below

"data:image/svg+xml;utf8, " & EncodeUrl("
<svg viewBox='0 0 200 200' xmlns='http://www.w3.org/2000/svg'>
<polygon points='100,10 40,198 190,78 10,78 160,198'
style='fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;' />
</svg>"
)
Further SVG Possibilities
We’ve only scratched the surface with SVGs in this article. Shadows, color gradients, animation, more complex shapes and even intricate icons can be created. All this to follow in future posts
For more detail on SVGs, here is a great reference site: http://tutorials.jenkov.com/svg/index.html