The Reset function is really useful to clear any unsaved changes in a field and return the existing stored data. Using Galleries, sometimes you want to reset a specific record. Other times it’s useful to clear unsaved changes for all records. In this post, I’ll show you how to give your users both options

Create the App and Gallery
Start by creating a new App, connecting a data source and inserting a blank Gallery. In my example, I’ve connected the Gallery to a SharePoint list of well known band members that I’ve used before in previous posts
Add 3 Text Input boxes to the blank Gallery. I’ll call the 3 Text Boxes txtFirst_Name, txtLast _Name and txtBand to reflect the data they’ll display. Set the DisplayMode property of the 2 name Input Boxes to ‘View’ and the Band Input Box to ‘Edit’
Using the Reset Function for a Single Record
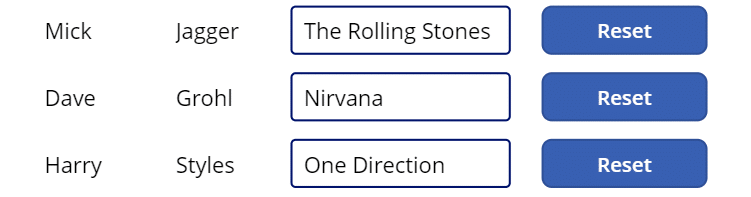
This is very straightforward. All you need to do is to insert a Button into the Gallery and use its OnSelect property to reset the field or fields that you want to clear. In this case I’ll apply it to Reset the txtboxBand Input Box:
Reset(Band)

Running the App, start to change Dave Grohl’s band from Nirvana to Foo Fighters, for example, if you change your mind, click the Reset Button and it will return to Nirvana. Note: you can only Reset changes haven’t been committed to the data source
Having a Reset Button showing against all records looks clumsy. To display the Button against only the currently selected record, add ‘ThisItem.IsSelected‘ to the Button’s Visible property. That looks better
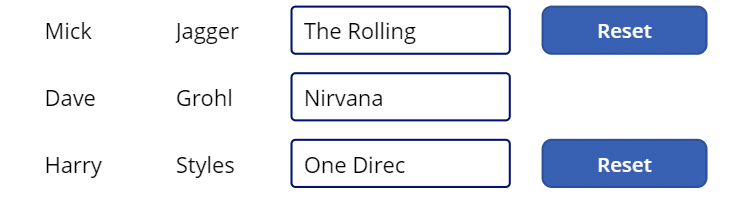
A more sophisticated solution is to display the Reset Button against all records that have been changed but are not yet saved to the data source. This is done by copying the data source to a Collection when it is initially loaded by the App and updating the Collection together with the data source every time the data is changed and saved. Use the App.OnStart or Screen.OnVisible properties to automatically create the Collection when the App is launched or the screen is loaded. The LookUp function can be employed to check if the data in the Collection matches the data currently in the Text Box and if not, display the Reset Button for the record. The Visible property expects a boolean value, so no need to use an If statement
Add the following to the Visible property of the Reset Button where colBand_Member is the name of the Collection:
LookUp(
colBand_Member,
Last_Name = ThisItem.Last_Name
).Band <> txtBand.Text 
Rather than use a Collection you could compare the content of the fields directly with the data source over the network. However that may effect performance, particularly with a large data set with many fields so that approach isn’t recommend
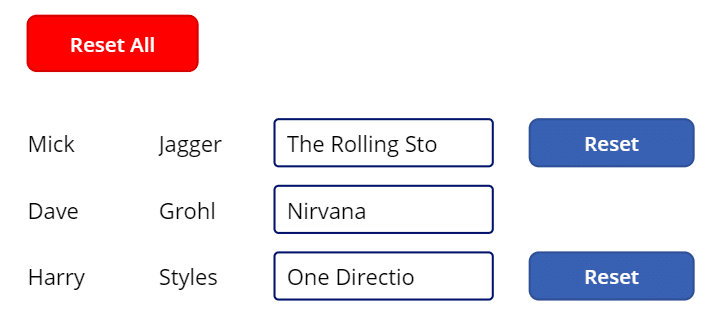
Using Reset for all Records with one Click
OK so far so good! However, if several changes are made and there are many records in the Gallery, scrolling through and resetting each record individually is impractical. A better solution is to have a single Button to reset all records with one click
We don’t want to locate the button inside the Gallery as the convention is that the controls against each record relate only to that specific record. However, to locate the Button outside the Gallery presents a small problem. The Reset function has to be actioned within the Gallery otherwise it won’t execute
Worry not! There is a simple workaround! The Text Input controls inside the Gallery have a Reset property. If the Reset property is set to a variable, the direct use of the Reset function can be avoided. Let’s call a variable gblReset and assign it to the Reset property of the txtBand Input Box
Now we’ll control the Boolean value of the gblReset variable from a Button outside the Gallery. Set the OnSelect property of the Button to the following:
Set(gblReset,true);
Set(gblReset,false)
On clicking the Button, the value of gblReset is momentarily true, long enough to reset all the fields in the Gallery, before the next line executes and returns the value to false

Summary
Now we have the best of both worlds. A Button to that uses the Reset function on an individual record and a second option that uses a variable to reset every record in the Gallery
Simple but effective! I hope you find this technique useful!
Before you go, below are some other articles I’ve posted on Gallery functionality that you may find useful
- Hiredgun.tech: Updating Records from within a Gallery
- Hiredgun.tech: Input Boxes, Galleries & Collections
- Hiredgun.tech: Select Multile Records in a Gallery
- Power Apps Reference: LookUp